Text, Tabellen, Hyperlinks, Flashdateien und Bilder
Bevor Sie mit dem Bearbeiten von Website-Inhalten beginnen, sollten Sie auf der Registerkarte Einstellungen die entsprechende Website-Sprache im Menü Sprachen > Sprache der Website auswählen.
Die Website-Sprache ist eine websiteweite Einstellung, die die Sprache festlegt, in der Sie Inhalte auf Ihrer Website hinzufügen. Die Einstellung wirkt sich auf Folgendes aus:
- Die Sprache, in der bestimmte Website-Elemente angezeigt werden (insbesondere von Third-Party-Services bereitgestellte Elemente), wie z. B. die Google-Suche und Navigationsbuttons in Bildergalerien. Beachten Sie, dass nicht alle Third-Party-Services sowie vom Editor bereitgestellte Module alle verfügbaren Sprachen unterstützen.
- Die Richtung, in der Text im Editor eingegeben wird (von links nach rechts oder von rechts nach links). Wenn Sie eine von rechts nach links gerichtete Sprache auswählen, werden auch Ihr Website-Content und -Design entsprechend ausgelegt.
Hinweis: Das Ändern einer Website-Sprache führt nicht dazu, dass das aktuell ausgewählte Website-Thema in einer anderen Sprache neu geladen wird. Die Sprache des Themas bleibt unverändert, es ändert sich jedoch die Textausrichtung.
So fügen Sie Text, Listen, Tabellen oder Bilder auf einer Seite hinzu:
- Wechseln Sie zur Registerkarte Module, wählen Sie Text und Bilder aus und ziehen Sie das Modul auf die Seite:
- Wenn Sie einen Block mit Text und Bildern zur aktuellen Seite hinzufügen wollen, ziehen Sie das Modul auf einen der mit dem Text NUR AUF DIESER SEITE gekennzeichneten Bereiche. Diese Bereiche befinden sich im Haupt-Content-Block und im oberen Bereich jeder Seitenleiste.
Um den Content-Bereich in Spalten zu unterteilen und einen Block in eine der Spalten einzufügen, müssen Sie das Modul an den linken oder rechten Rand des Content-Bereichs ziehen und dann einfügen. Beachten Sie, dass Seitenleistenbereiche nicht in Spalten unterteilt werden können.
- Wenn Sie einen Block mit Text und Bildern zu allen Seiten der Website hinzufügen wollen, müssen Sie das Modul auf einen der Bereiche ziehen, die mit dem Text AUF ALLEN SEITEN gekennzeichnet sind. Diese Bereiche befinden sich über und unter dem Haupt-Content-Block, in den Seitenleisten, sowie im Header und Footer.
- Geben Sie Ihren Text auf dem Bildschirm ein und verwenden Sie ggf. die Symbole in der Toolbar des Moduls, um den Text zu formatieren und Tabellen, Hyperlinks und Bilder hinzuzufügen.
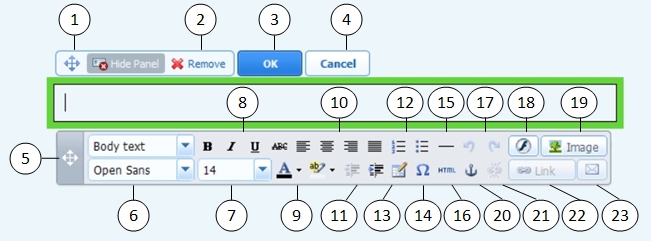
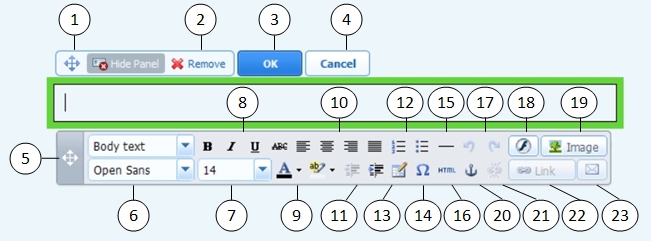
Über die Toolbar des Moduls Text und Bilder haben Sie Zugriff auf die nachfolgend aufgeführten Tools und Funktionen.

- Hiermit verschieben Sie den Block für Text und Bilder innerhalb der Seite.
- Hierdurch entfernen Sie den Block mit seinen Inhalten.
- Damit speichern Sie Änderungen.
- Hier verwerfen Sie vorgenommene Änderungen.
- Mit dieser Funktion verschieben Sie die Toolbar.
- Hiermit wählen Sie Absatzformat und Schriftschnitt aus. Beachten Sie bitte, dass die Schriftart Terminal nicht von Google Chrome unterstützt wird.
- Damit wählen Sie die Schriftgröße aus.
- Dort wählen Sie den Schriftstil aus: fett, kursiv, unterstrichen und durchgestrichen.
- An dieser Stelle wählen Sie die Text- und Hintergrundfarbe aus.
- Hier wählen Sie die Textausrichtung aus: linksbündig, zentriert, rechtsbündig oder Blocksatz (sowohl am linken als auch am rechten Rand ausgerichtet mit zusätzlichen Leerzeichen zwischen Wörtern).
- Damit erhöhen oder verringern Sie den Einzug des Absatzes.
- Hierdurch beginnen Sie eine Liste mit Nummerierung oder Aufzählungszeichen.
- Hierüber fügen Sie eine Tabelle ein und geben die Anzahl der Zeilen und Spalten an.
Nachdem Sie eine Tabelle eingefügt haben, stehen verschiedene zusätzliche Symbole in der Toolbar zur Verfügung. Mit diesen Symbolen können Sie die Eigenschaften der Tabellenzeilen und -zellen ändern, Zeilen und Spalten einfügen und entfernen sowie Tabellenzellen teilen und verbinden.
- Hiermit fügen Sie Symbole ein, die nicht auf der Tastatur vorhanden sind, wie Copyright- und Warenzeichen sowie andere Unicode-Zeichen.
- Damit fügen Sie eine horizontale Linie ein.
- Hierdurch können Sie den HTML-Quellcode der Seite bearbeiten.
- Hier machen Sie Änderungen rückgängig oder stellen sie wieder her.
- Hiermit fügen Sie ein Flash-Objekt im SWF-Format ein.
- Über diese Funktion fügen Sie ein Bild ein, passen seine Größe an, geben eine Beschreibung und den Textfluss an.
Sie können auswählen, die Beschreibung unter dem Bild, oben im Bild, gar nicht oder nur dann anzeigen zu lassen, wenn Besucher mit dem Mauszeiger darüber fahren. Die Beschreibung dient als alternativer Text: Sie wird anstelle von Bildern gezeigt, wenn Browser die Anzeige von Bildern nicht unterstützen oder so konfiguriert sind, dass sie sie nicht anzeigen.
Wenn Sie viele Bilder in eine Seite einfügen möchten, sollten Sie das Modul Bildergalerie anstelle des Moduls Text und Bilder verwenden. Mit der Bildergalerie können Sie Bilder von Ihrem lokalen Computer hochladen oder auf der Online-Fotoplattform Picasa-Webalben veröffentlichte Bilder verwenden. Weitere Informationen zum Modul der Bildergalerie finden Sie im Abschnitt Bildergalerie.
Zum Hinzufügen einer Diashow mit mehreren Bildern gibt es das Modul Diashow. Weitere Informationen zum Diashow-Modul finden Sie im Abschnitt Diashow.
- Sie können HTML-Anker in bestimmte Abschnitte von Webseiten einfügen, sodass Sie von denselben oder anderen Seiten Ihrer Website aus auf diese verweisen können.
- Hiermit können Sie Hyperlinks von markierten Textpassagen entfernen.
- Mit dieser Funktion fügen Sie Hyperlinks hinzu, die auf Seiten Ihrer Website oder zu externen Ressourcen führen.
- Hierüber fügen einen auf eine E-Mail-Adresse verweisenden Link hinzu.
Mehr Informationen über das Hinzufügen von Hyperlinks finden Sie im Abschnitt Hyperlinks, Links zu E-Mail-Adressen und Anker.